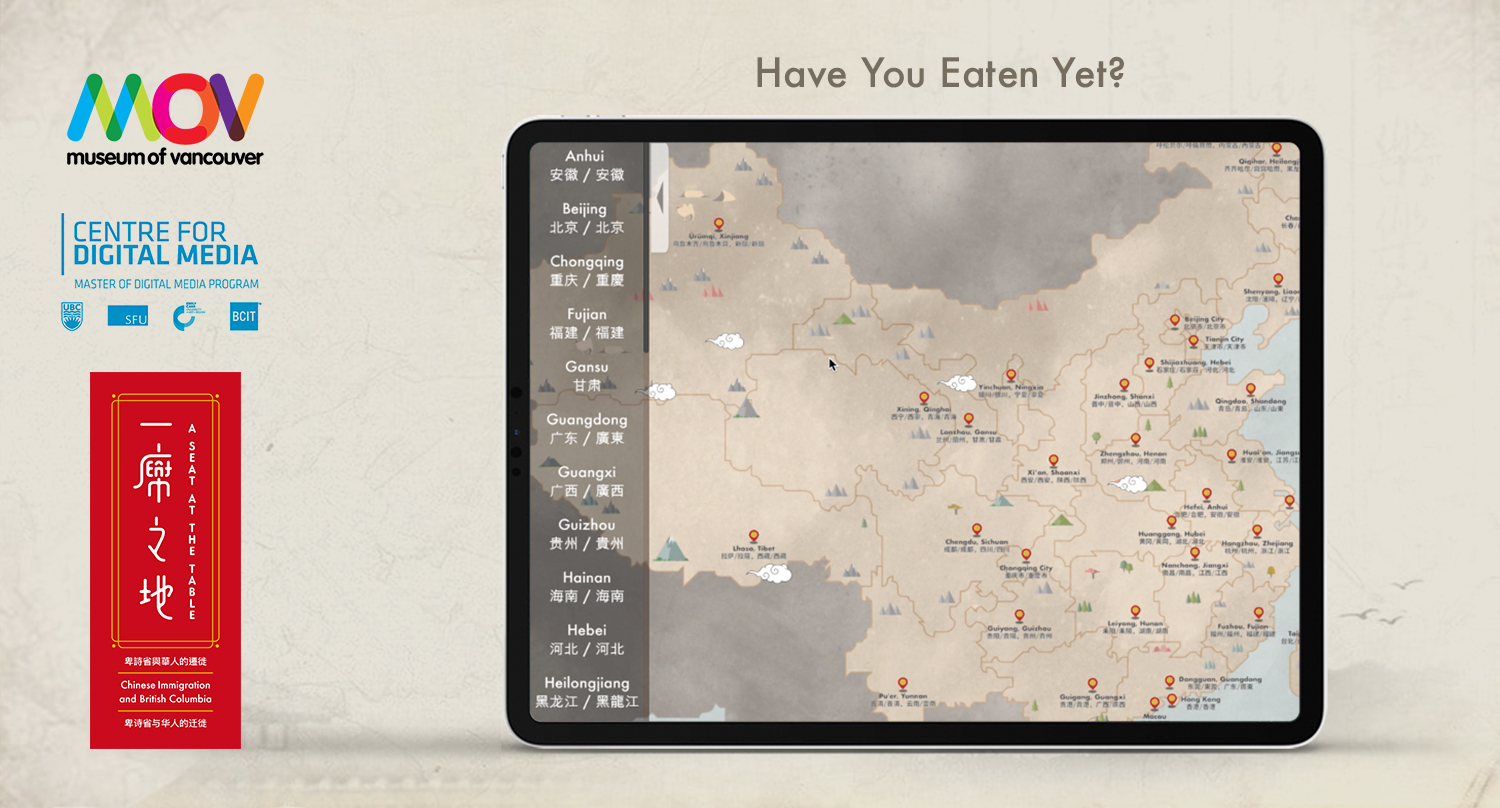
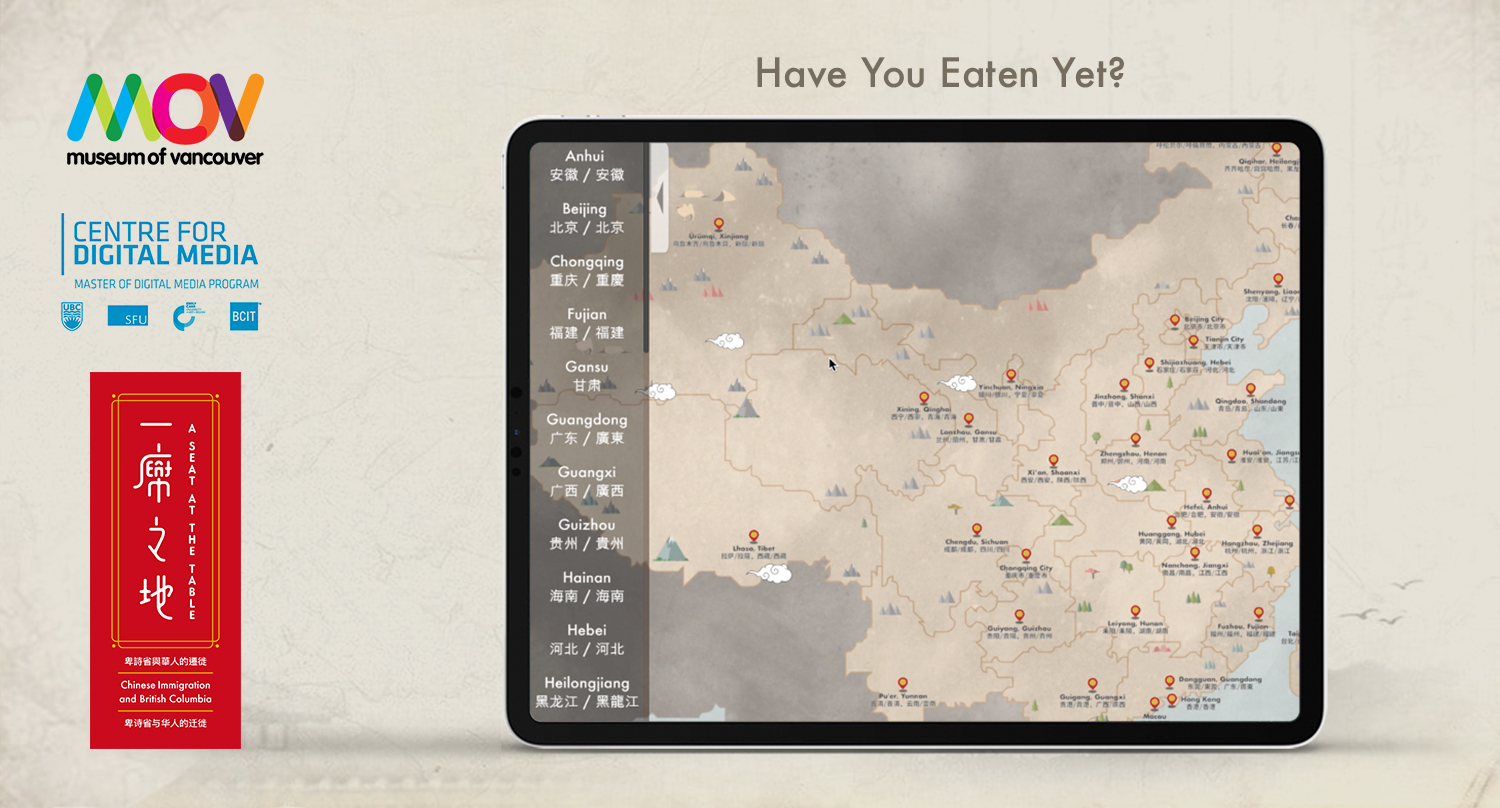
“We have been SO impressed by the assiduity, flexibility, and high caliber of the MDM student cohort that collaborated with us on developing a series of digital products for the exhibition A Seat at the Table: Chinese Immigration and British Columbia. Their animated maps (…) help us address the key themes of belongings, racism, and resilience in novel and meaningful ways. Their work is contributing significantly to the interpretive program, and as a result it will help visitors gain a greater appreciation of the contributions that Chinese migrants and their descendants have made to the province.”
Viviane Gosselin
Director of Collections and Exhibitions
“The added challenge to this year’s projects was the requirement to include trilingual content. We were very impressed by the ingenuity and passion the student teams demonstrated through their work — we were especially impressed by their ability to bring history alive through the many creative solutions (and language skills) they brought to the table.”
Denise Fong
Co-Curator, A Seat at the Table exhibition